Содержание

Когда-то мобильная версия сайта была всего лишь дополнением к основной версии для компьютера. Но времена изменились, смартфоны прочно вошли в жизнь почти каждого человека, а по статистике, чуть больше половины всего трафика приходится уже на мобильные устройства. Компания Statista провела исследования, результаты которого показали, что около 45 процентов всех покупок сегодня совершаются при помощи мобильных телефонов. Ожидается, что в будущем доля трафика мобильных устройств будет расти.
Компании, которые не уделяют должное внимание созданию качественного мобильного дизайна, рискуют сильно отстать от своих конкурентов. В этой статье мы расскажем об основных моментах, на которые следует обращать внимание при создании мобильной версии сайта.
Приоритет на мобильной версии
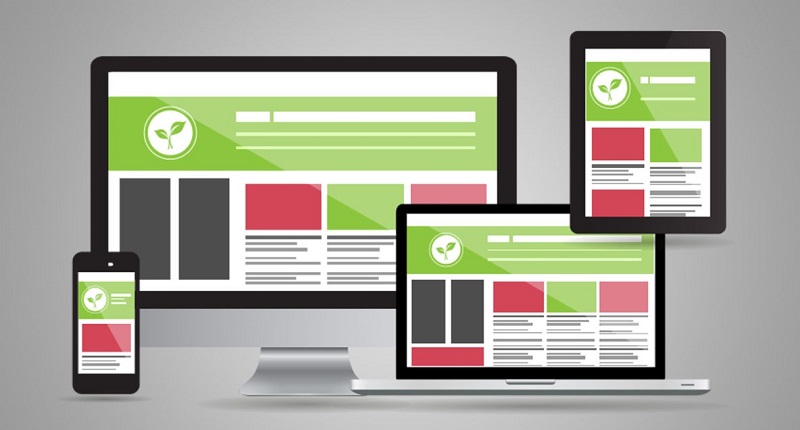
Количество просмотров через смартфоны уже больше, нежели с компьютеров. А это значит, что мобильные устройства превращаются в основную платформу. Практика mobile first сегодня распространена повсеместно.
Но между мобильной и десктопной версией есть достаточно много различий, и в процессе разработки сайта возникают сложности. Версия для смартфонов сталкивается с рядом ограничений. Это касается размера экрана, некоторых аспектов анимации и т.п. Например, на сайте для компьютера может быть анимация, которая срабатывает при наведении на нее курсора. На телефоне реализовать это невозможно.
Однако мобильный дизайн почти всегда более простой и лаконичный. Он предлагает для пользователя только самое главное и важное.
Подбирая фотографии и видео для мобильного сайта, следует протестировать их заранее на смартфоне. Некоторые мелкие детали могут быть не заметны на маленьком экране, фото альбомной ориентации могут не подойти для ориентации портретной. Не стоит делать мобильный сайт, где пользователю нужно будет слишком долго прокручивать страницу – это может стать утомительным.
Мобильная версия сайта позволит более активно привлекать рефералов. Если вас интересуют рефералы, то существуют способы, благодаря которым активные рефералы бесплатно в любой проект будут обеспечены.
Нужно учитывать размеры смартфонов
Сегодня продают смартфоны с разными размерами экрана и с разным разрешением. Узнать, какими устройствами чаще пользуются ваши клиенты можно при помощи сервиса Google Analytics.
Если говорить о шрифте, то для смартфонов больше всего подходит шрифт, который равняется 16 пикселям. Дизайн на телефоне должен иметь четкую типографскую иерархию. Это достигается за счет контраста по стилю и размеру.

В большинстве случаев полностью поместить на экран смартфона изображение, которое находится в десктопной версии, невозможно. Приходится обрезать его, увеличивать главный объект. Главное, чтобы изображение было четким.
В мобильной версии важно правильно сделать CTA-кнопки. На компьютере мышкой кликнуть на кнопку намного легче, чем нажать на нее на сенсорном экране, особенно, если она маленькая и на нее трудно попасть. Поэтому CTA-кнопки следует делать побольше.
Напомним вам еще об одном методе продвижения, который подойдет и для мобильных сайтов – регистрация сайта в каталогах и справочниках.
Портретная ориентация
Конечно, пользователь может просматривать контент с помощью смартфона не только в портретном, но в альбомном режиме. Но для этого все же нужно перевернуть телефон. Пользователи проводят большинство времени со смартфоном именно в портретной ориентации: сидят в соцсетях и просматривают веб-страницы. Поэтому лучше опираться именно на портретную ориентацию. Большинство контента в таком случае будет прокручиваться горизонтально, но можно разнообразить это вертикальной прокруткой фотографий и т.п. Не стоит забывать о разделах на сайте. Наличие логических разделов сделать взаимодействие с сайтом намного проще.
Если вам интересует рефералы, то обратите внимание на обмен просмотрами на реферальные ссылки
Навигация
В качестве навигации для мобильных сайтов используют, как правило, значок “гамбургер”. Это небольшой значок зачастую с левой стороны экрана. Когда пользователь нажимает на него, то появляется меню с разделами. Меню должно быть максимально простым и удобно структурированным. Важно сделать сайт таким образом, чтобы значок меню прокручивался вместе с контентом, иначе пользователю нужно будет крутить в самый верх сайта.
Но существуют и другие, альтернативные инструменты навигации – например, вкладки. Дизайнеры сегодня пробуют и другие способы: вертикальные и горизонтальные свайпы и т.п.
Напомним интересный способ продвижения сайта – обмен ссылками для сайтов схожей тематики.
Убрать лишний контент
Поскольку место на экране мобильного устройства ограничено, необходимо оставлять только важную и нужную информацию. Дополнительные сведения можно свернуть при помощи значка треугольника или плюса.
Контент, который повторяется, можно объединить. В качестве примера – карусель с отзывами клиентов. Много места на сайте она занимать не будет. Но со всплывающими окнами для смартфонов лучше быть осторожнее. Они могут раздражать пользователя, хоть и экономят место. Сайты с чрезмерным количеством всплывающих окон даже могут быть подвергнуты санкциями со стороны поисковых систем.
Меньше полей регистрации
Вводит много текста с телефона не очень удобно. Поэтому количество полей в лид-формах нужно уменьшить до минимума. Будут очень кстати возможности автозаполнения. А можно и вовсе избавить пользователя от необходимости что-то вводить, добавив возможность авторизоваться через социальные сети.
Управлять сайтом должно быть удобно при помощи большого пальца
Большинство людей именно так пользуются смартфоном. Большим пальцем вводят текст и прокручивают страницу. Поэтому кнопки следует делать достаточных размеров, чтобы они реагировали на большой палец. Наиболее удобной зоной взаимодействия называют нижнюю среднюю часть экрана. Если следовать этим советам, трафик сайта увеличится. Остается только узнать трафик сайта онлайн.
Выводы
Мобильные устройства уже опережают компьютеры по уровню трафика. Тенденция обещает только увеличиваться. Дизайн сайта для смартфона должен быть минималистичным, показывать главную информацию, быть максимально удобным.
Поделитесь с друзьями:
Просмотров: 1302 Маркетинг
Автор: Александр Мишустин, Vertex seo

























Комментарии