Содержание

На количество трафика, показатели конверсии, эффективность SEO большое влияние оказывает внешний вид сайта, его дизайн, представление контента. Если контент на сайте организован хорошо, человеку будет удобно читать статью и вероятность того, что он вернется на веб-ресурс снова, гораздо больше. Таким образом лучше станет и трафик, и конверсия.
А вот плохо оформленный текст способен изрядно испортить статистику посещения веб-ресурса. Пользователи будут уходить с сайта, если текст читать неудобно. Веб-мастер может заказать посещения на сайт сео и сделать другие шаги в сторону его оптимизации, но плохая верстка может все испортить.
Само собой, на первом месте находится смысловое наполнение сайта. Каким бы замечательным не был дизайн, если на сайте опубликована нерелевантная информация, контент плохого качества, хорошее представление не спасет ситуацию. Однако может случиться и обратное. Даже хорошо написанные, полезные, информативные и качественные тексты при плохом оформлении теряют большую часть читателей. На восприятие текста влияет множество неочевидных нюансов, связанных с версткой и типографикой. Расскажем о них в этой статье.
Размер и ширина шрифта
Эти параметры текста являются одними из ключевых, влияющих на его восприятие читателем. Широкие строки слишком усложняют чтение. Но то же самое можно сказать и о слишком узких строках. Во втором случае пользователю приходиться слишком часто прокручивать колесико мыши. В качестве образца оптимальной ширины можно взять документ в Google Docs или в Microsoft Word.
Если быть более точным, то оптимальное количество символов в строке колеблется от 55 до 100. 55 символов подходит для неспешного чтения, 100 – для быстрого. Поскольку все люди читают с разной скоростью, лучшим вариантом будет выбрать среднее значение.
Кстати, прежде чем заказать рекламу сайта нужно тоже подумать о ширине строки. Более узкая строка дает больше места для возможной рекламы.
Текст на сайте должен одинаково хорошо читаться на разных устройствах. Еще в 2011 году можно было услышать, что лучший размером шрифта для сайта является 16 кегль. Сегодня это слишком крупно. Компромиссный вариант – 14 кегль.
Еще один вопрос – какой стиль шрифта выбрать. Здесь можно отталкиваться от дизайна вашего сайта. Но надо отметить, что разные шрифты по-разному воспринимаются человеческим зрением. Ученые даже проводили исследования на тему, какой шрифт наиболее удобен и безопасен для чтения. Такое исследование проводила американская Лаборатория эргономики зрения. Лучшим шрифтом был признан шрифт Verdana. Ученые утверждают, что правильный выбор шрифта способен несколько снять напряжение со зрения. Также в пятерку лучших шрифтов вошли Arial, Times New Roman, Tahoma, Georgia. Причем ученые анализировали не только оптимальный шрифт, но и размер. Так, лучшим размером Verdana исследователи назвали 12 кегль, Arial – 14 кегль, а Times New Roman – 16.
Существуют разные мнения и относительно шрифтов с засечками. Считается, что шрифт с засечками создан специально для того, чтобы упростить чтение. Говорят, что шрифт с засечками читается быстрее. Однако если такой эффект и существует, то он не так значителен. Вкусы каждого читателя индивидуальны, и шрифты всем могут нравиться разные.
Выравнивание
Как выравнивать текст: по левому краю или по центру? Рекомендуется выравнивать текст по левому краю. Так текст будет лучше адаптироваться по другие экранные разрешения. Если выровнять текст по центру, то между словами будет появляться лишнее пространство.
С другой стороны, текст с выравниванием по центру выглядит более аккуратно. Чтобы понять, какой именно вид будет больше подходить именно вашей аудитории, можно провести небольшое тестирование.
Приятная верстка и дизайн – это еще один ответ на вопрос, как привлечь рефералов в проект.
Соотношение цвета и контраста
Большую роль играет то, на каком фоне расположен шрифт, сам цвет шрифта и его цветовая комбинация с фоном. В интернете можно встретить сайты с черным фоном и зеленым шрифтом. Возможно, кому-так читать комфортно, но у большинства людей такое сочетание вызывает рябь в глазах. Также не нужно делать шрифт и фон близкими друг к другу цветами. Например, синий шрифт на голубом фоне будет выглядеть абсолютно нечитабельно (а такое бывает).
Фон должен быть спокойным. Контекстная реклама сайта заказать которую можно на соответствующих ресурсах, тоже не должна мешать пользователю читать текст.
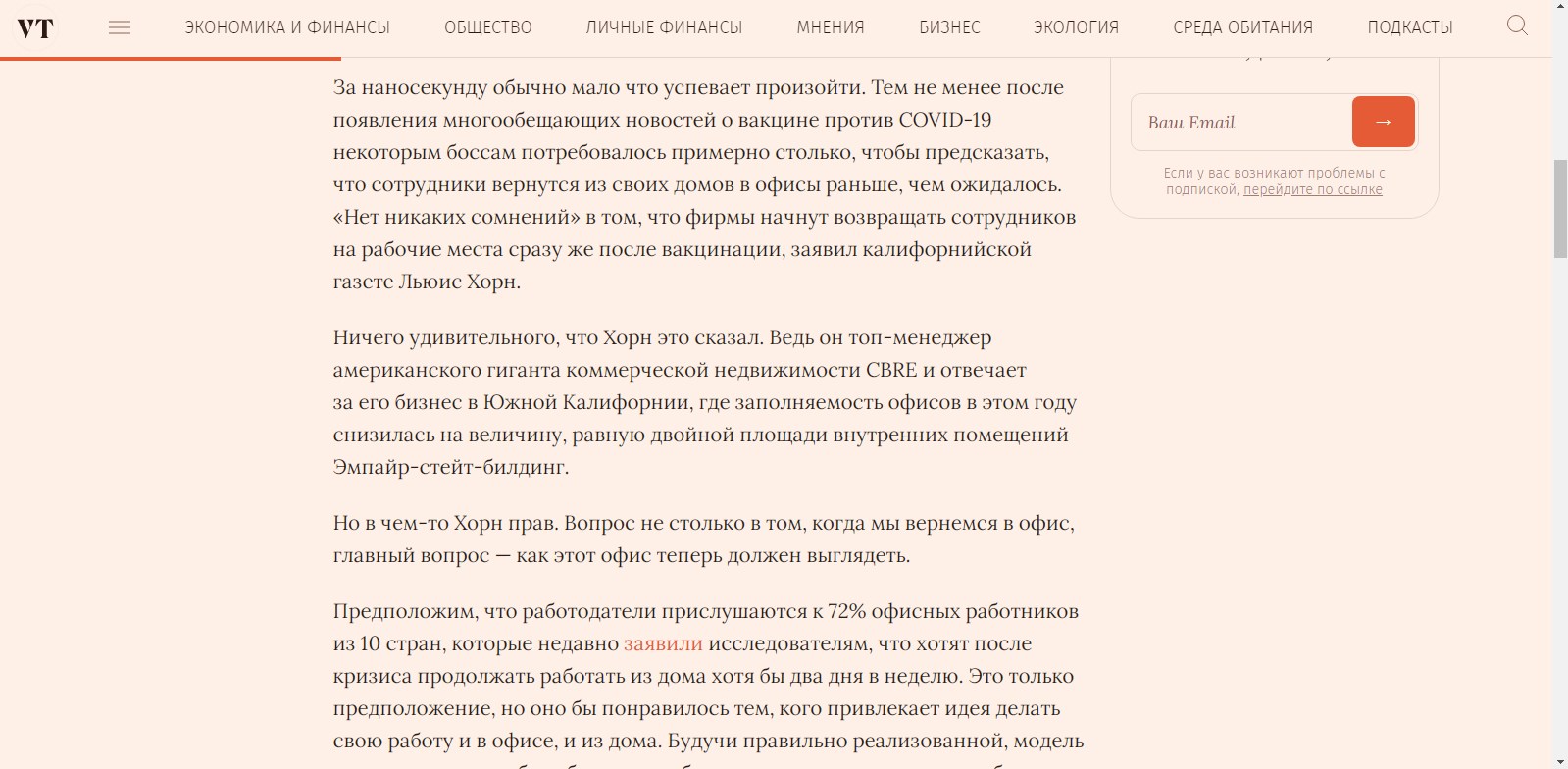
Большинство сайтов выбирают классический вариант – текст на белом фоне. Если на вашем сайте размещены длинные тексты, можно подумать о другом фоне. В магазине расширений можно найти немало программ для чтения внутри браузера. Большинство из них использует для фона сепию, теплый розоватый или бледно серый цвет. По личным ощущениям, читать с такого фона действительно комфортнее. Некоторые сайты выбирают в качестве фона не белый, а, например, сепию. В качестве примера можно привести издание “VTimes”.

Но смысл это делать есть в основном для ресурсов, предполагающих, что пользователь будет проводить на них много времени для чтения – например, для блога.
Подзаголовки
Это лучший способ структурировать текст, разделить его на удобоваримые небольшие порции, которые воспринимать гораздо легче, нежели сплошной текст. Читатель, который заходит на страницу со статьей, может почти мгновенно разобраться в ее содержании, пробежавшись глазами по подзаголовкам. Кстати, по статистике большинство пользователей читают только пятую часть текста на странице. Многие сразу проматывают до выводов. Большинство читателей покидают ресурс, если в течение 10 секунд они не обнаружили на нем интересующую информацию. Таким образом, подзаголовки являются тем структурным элементом, который быстро цепляет внимание и помогает лучше воспринимать текст. Это поможет также улучшить трафик. А как добавить счетчик посещений на сайт можно узнать по ссылке.
Подзаголовки не должны быть слишком абстрактными или нерелевантными. Это только усложнит чтение. Само собой, подзаголовки нужно выделять размером, можно использовать жирный шрифт, экспериментировать с цветом. Между текстом и подзаголовком должен быть контраст.
Расстояние после и перед подзаголовками
Перед подзаголовком нужно оставлять больше места, чем после него. Визуально это будет удобнее для чтения – пользователю будет понятнее, к какому разделу относится этот подзаголовок.
Чтобы было еще более понятно, к подзаголовкам можно добавлять нумерацию. Так будет легче ориентироваться по тексту.
Просто напомним, что одним из способов увеличить трафик сайта является накрутка посетителей на сайт бесплатно.
Структура
Структура текста может быть двух, трех и четырех уровней. Слишком сложная структура не способствует легкому восприятию информации, она мешает концентрироваться. Выбор структуры зависит от размера. Если текст большой, соответственно, его можно будет поделить на большее количество уровней. Это сделает чтение проще. Если размер средний – то вполне достаточно будет двухуровневой структуры.
Изображения
Изображения – хороший способ привлечь внимание, визуализировать информацию, сделать ее наглядной.
Многие используют стоковые фото, но пользователи начинают от них уставать. Хорошая альтернатива – это нарисованные картинки. А еще лучше, когда все картинки на сайте или блоге нарисованы в едином узнаваемом стиле. Конечно, для этого придется воспользоваться услугами художника.
Помогает воспринимать материал инфографика, различные диаграммы, анимация. Все это делает текст более наглядным и интересным.
Что касается количества картинок, то здесь нужна золотая середина. Мало картинок и сплошной текст – слишком скучно. Много картинок будут мешать чтению и, к тому же, долго подгружаться.
Не нужно брать картинки слишком большого разрешения. Это замедлит скорость загрузки страницы. Люди привыкли к быстрой загрузке. Почти половина пользователей уйдет с сайта, если он будет загружаться дольше 3 секунд.
Абзацы и дополнительные элементы
Лучше воспринимаются короткие абзацы примерно по три предложения. Зависит это еще и от размера шрифта. Если он более мелкий, можно сделать абзацы длиннее. Создать удобный для чтения ритм поможет чередование коротких и длинных предложений.
В тексте нужно делать акценты на важном. Для этого существуют цитаты. Их можно выделять специальными инструментами. Там, где можно, стоит использовать списки и таблицы. Информация, представленная в таком виде, лучше усваивается.
Эти несложные рекомендации сделают текст читабельным и заодно повысят конверсию, вырастет трафик сайта онлайн, станут лучше другие показатели сайта. Конечно, при условии, если сами тексты будут действительно хорошими.
Поделитесь с друзьями:
Просмотров: 1544 Маркетинг
Автор: Александр Мишустин, Vertex seo

























Комментарии