Содержание

Сегодня предметом конкуренции среди компаний стало внимание и время клиентов – действующих и потенциальных. Современную экономику даже называют “экономикой внимания”. Но из-за огромного количества информации, которая окружает человека ежеминутно, его концентрация значительно ухудшилась. Многие пользователи недостаточно сосредоточены, они переходят в интернете с сайта на сайт, порою даже толком не разобравшись, о чем был предыдущий веб-ресурс. Поэтому завладеть вниманием пользователей сегодня не так просто. Каждый владелец сайта желает проверить статистику посещения сайта онлайн и увидеть там обнадеживающие цифры. Многое здесь элементарно зависит от удачи.
Но есть и правила построения дизайна, а также рекомендации, которые реально способствуют лучшему удержанию внимания. Без привлечения внимания, без “зацепки” пользователя не будет и лидов – то есть, потенциальных и действующих клиентов. В этой статье мы расскажем, с помощью каких средств можно максимально эффективно привлекать внимание на сайте и как его удерживать на как можно более долгое время.
Понятие внимания
Не существует единого научного определения такого понятия, как “внимание”. Точнее всего его можно будет толковать как получение мозгом достаточно сильной стимуляции, которая позволяет понять и интерпретировать информацию на вашем ресурсе, а также сделать на основе этой информации решение.
Различаются кратковременное и устойчивое внимание. Первое слишком быстро проходит, чтобы человек успел сосредоточиться на предмете внимания. Это что-то вроде короткой вспышки, на которую человек обращает внимание, но через мгновение уже забывает. В маркетинге используются оба типа внимания: например, всплывающее окно на сайте с каким-либо предложением или длинный текст с описанием преимуществ товара, для прочтения которого уже нужна некоторая концентрация.
Почему внимание важно?
Специалисты по маркетингу отлично знают, что огромное значение имеет первое впечатление клиента. На основе его во многом строится дальнейшее отношение человека. Поэтому стоимость рекламы на сайте действительно креативного содержания выше.
Первое впечатление при просмотре сайтов в интернете формируется у человека буквально за доли секунд. Затем пользователь либо уходит с сайта, либо остается на нем. Внимание нужно не только привлечь, но потом еще и удержать. Важно наполнить сайт понятной, лаконичной и релевантной информацией, восприятие которой будет для клиента простым и быстрым. В таком случае, вероятность, что зашедший на ваш сайт клиент выполнит какое-либо целевое действие, гораздо выше.
Как сделать правильный дизайн для сайта?
Веб-ресурс в интернете – это мультимедийная площадка, которая включает в себя самые разные способы передачи информации. Это изображение, звук, анимация, элементы геймификации и многое другое. Интерфейс хорошего сайта устроен таким образом, чтобы человек на любом уровне пользования компьютером мог бы найти нужные ему разделы на сайте или совершить целевое действие, например, заполнить форму для заказа или добавить товар в корзину. Качественный дизайн веб-ресурса – этот тот, в котором нет ничего лишнего, убраны все ненужные элементы. Это и есть ответ на вопрос “как нагнать трафик на сайт”. Поговорим о каждой составляющей сайта более подробно.
Движение
Конечно, движущиеся объекты привлекают внимание гораздо больше, нежели статичные. Поэтому любые формы движения на сайте, например, анимация – являются очень хорошими средствами, чтобы привлечь к себе пользователя. В качестве движущихся элементов можно использовать самые разные варианты – например, всплывающие окна с подсказкой, если пользователь долгое время находится на сайте и не совершает никаких действий. Также это может быть окно с предложением заполнить форму или заказать звонок.
Конечно, одними движущими элементами ограничиться не получится. Некоторые пользователи в меньшей степени реагируют на такие объекты. А для некоторых стилей дизайна движение просто не подходит. Кроме того, тут важно не переборщить – чрезмерное количество всплывающих окон, анимации приведет к обратному эффекту и вызовет только рябь в глазах.
Важно, чтобы анимация выглядела органично в общем контексте страницы, она должна укреплять отношения между элементами пользовательского интерфейса, а не выглядеть инородным предметом на сайте.
Звук
Еще один способ привлечь внимание. Здесь тоже есть разнообразие способов. Наверняка вы заходили на сайты, где через некоторое время пользователь видит сопровождаемое звуковым сигналом оповещение “вам пришло сообщение”. Также в удержании внимания пользователя может помочь музыкальное сопровождение или рассказ. Это может быть видеоролик с автоматически включаемым звуком, когда пользователь проматывает до него страницу. Для достижения наибольшей эффективности звук стоит комбинировать с визуальными эффектами.
К тому же, взаимодействие с гаджетами с помощью звука – это новый и очень удобный тренд последнего времени. Водителю гораздо безопаснее управлять смартфоном голосовыми командами. Мобильные приложения с картами отвечают пользователю звуком – и не нужно смотреть на экран телефона.
Кстати, в продвижении сайта могут помочь специальные ресурсы, например, вебсерф.
Прогресс
На многих сайтах сегодня используется такой прием, как демонстрация прогресса. То есть, пользователь видит, сколько экранов на сайте он посмотрел и сколько ему еще осталось, также в некоторых случаях он видит тематику будущего экрана. Индикаторы прогресса нужны для того, чтобы бы пользователь мог сразу понять, как долго еще потребуется его внимание. Посмотрев на индикатор прогресса, пользователь может решить, сколько времени он может еще потратить на чтение сайта. Также этот инструмент помогает подогреть интерес к лендингу.
Часто используют такой прием, как прерывание опыта – простыми словами, это всплывающее окошко с уведомлением, предложением подписаться и т.п. Это является еще одним способом привлечь внимание.
Лаконичность дизайна
Дизайн должен быть таким, чтобы внимание пользователей концентрировалось на главных его элементах. Лишняя информация на странице загромождает интерфейс и может оставить в тени самое главное.

Самый простой вариант лендинга – это короткий текст буквально из нескольких предложений по центру страницы крупным шрифтом с формой для отправки электронного адреса. Вверху уже расположена панель с дополнительными разделами. Такой дизайн сайта обращает взгляд пользователя сразу на самое важное, направляя его на выполнение целевого действия.
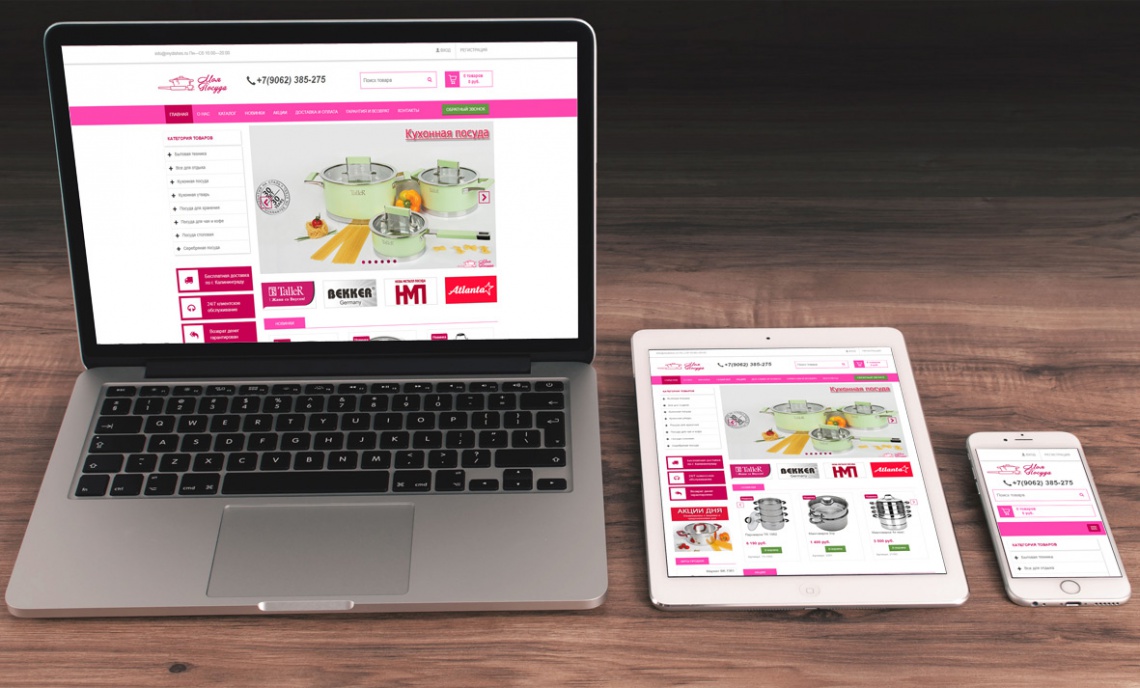
Кроме этого, нельзя забывать об адаптации сайта для мобильных устройств. Веб-ресурс должен одинаково продумано и удобно выглядеть как на компьютере, так и на смартфоне. Тогда и просмотр посещаемости сайта вызывает у его владельца более положительные эмоции.
Понятный интерфейс
Весь интерфейс сайта должен быть устроен так, чтобы подводить пользователя в целевому действию. Есть разные средства для осуществления этой цели. Например, кнопки СТА “заказать”, “подробнее” и т.п. Также это элемент на странице, который показывает, сколько еще времени нужно для прочтения статьи. К этим инструментам также относятся списки желаний, корзина, предоставление кратких резюме и многое другое.
Очень важно реализовать на сайте функцию, позволяющую сохранить прогресс во время сохранения форм. Особенно это нужно, если форма, которую пользователю нужно заполнить, достаточно долгая.
Геймификация
Геймификация – это игровые элементы в дизайне веб-ресурса. Они намного лучше позволяют удерживать внимание людей, увеличивать их уровень интереса и вовлеченности.
Геймификация сегодня довольно широко используется в интернет сайтах. Есть много способов реализовать такую стратегию привлечения и удержания внимания. Это могут быть всевозможные конкурсы, акции, викторины, розыгрыши. Часто геймификация используется в рекламе, когда пользователю нужно сделать в баннере какое-то действие. Очень активно геймификацию используют в мобильных приложениях: это могут быть рейтинги, награды, всевозможные статусы и значки. Но это в некоторых случаях можно реализовать и на сайте.
Одним из способов геймификации может стать реферальная стратегия продвижения. В репосте постов в надежде выиграть приз определенно есть момент азарта. Поэтому геймификация – это ответ на вопрос “где искать рефералов”.
Возможности для геймификации обширные, здесь нужно просто задействовать фантазию. Например, на сайте пользователю предлагается покрутить “колесо фортуны”, где ему может выпасть скидка в 20%, 10%, либо же пользователю не повезет и ему вовсе не выпадет скидка. Подобные решения активизируют азарт пользователей и поощряют купить ваш продукт.
Выводы
Правильный дизайн сайта, обращающий внимание на нужные элементы, удерживающий внимание и поощряющий выполнить целевое действие – это залог успеха. Единого рецепта сделать хороший дизайн нет. В этом деле можно экспериментировать. Помимо дизайна необходима качественная раскрутка сайтов продвижение и реклама сайта.
Поделитесь с друзьями:
Просмотров: 1118 Маркетинг
Автор: Александр Мишустин, Vertex seo

























Комментарии