Содержание

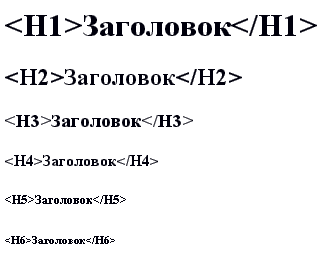
Заголовок страницы сайта в HTML-документе обозначается тегом <h1>. Вся иерархия подзаголовков включает шесть уровней: от H1 до H6. Каждый из этих уровней должен иметь правильное оформление и стоять на своем месте.
Что такое заголовок страницы сайта
Заголовок страницы сайта — это важный элемент любого текстового контента. В HTML-тексте он кодируется тэгом <h1> и входит в основную структуру документа, заключаемого в тэг <body>. По сути, это название статьи, второй title. Зачастую они полностью дублируются.
По желанию первый заголовок статьи можно придумать оригинальным и более развернутым в сравнении с тайтлом, который «светится» в поисковой выдаче и на вкладке браузера и поэтому должен быть максимально лаконичным.
Заголовок H1 не является обязательным элементом каждой статьи и отдельно прописывать его нет особой надобности.
Функцию названия статьи прекрасно выполняет и тайтл, а само тело документа может начинаться сразу с подзаголовка H2 либо, если текст не очень объемный, можно вообще обойтись без подзаголовков, ограничившись форматированием на простые абзацы.
Какие заголовки существуют
 Существует несколько уровней вложенных в друг друга подзаголовков: от уже упомянутого выше заголовка первого уровня, помечаемого тэгом <h1> до самого последнего H6. Заголовки эти употребляются с двумя целями:
Существует несколько уровней вложенных в друг друга подзаголовков: от уже упомянутого выше заголовка первого уровня, помечаемого тэгом <h1> до самого последнего H6. Заголовки эти употребляются с двумя целями:
- Во-первых, с их помощью контент структурируется на логически завершенные части для лучшего восприятия читателем. В одной статье может быть только один заголовок H1.
- Во-вторых, тэги подзаголовков имеют крупный, выделенный жирным шрифт и в сочетании с цветовым контрастом и стилевым оформлением используются как элемент дизайна страницы. Поскольку подзаголовки с 1-го по 6-ой имеют иерархическую структуру, каждый следующий уровень должен быть менее заметен, чем стоящий над ним. Самые большие бросающиеся в глаза буквы только на главном заголовке H1.
Битые ссылки — это ссылки на страницу, которая не существует.
Для чего нужна кластеризация поисковых запросов, читай в нашей статье.
Успешному продвижению способствует грамотно построенная внешняя оптимизация. Какие методы наращивания ссылочной массы существуют, узнайте здесь.
Как правильно оформить заголовки
Правила сео-оптимизации устанавливают несколько основных требований к главному заголовку страницы и к лежащим ниже подзаголовкам:
- Длина фразы в пределах 70 символов. Особенно это важно в тех случаях, когда title и главный заголовок статьи одинаковые. Как известно, тайтл выводится в поиск крупными буквами как ссылка на веб-сайт.
И если он будет слишком длинный, то не вместится в поисковую выдачу, что испортит внешний вид и может оттолкнуть пользователя.
- Заголовок обязательно содержит главные ключевики статьи. При этом он должен легко читаться, заинтересовывать собой, а не быть набором искусственно вписанных слов.
В отличие от H1, в остальные подзаголовки необязательно включать ключевые слова и фразы.
- Главное, чтобы они в сжатой форме передавали смысл текста. Приветствуются оригинальность и фантазия. Не допускается вводить читателя в заблуждение относительно содержания смысловой части текста, выделенной в подзаголовок.
- Обычно сразу после главного заголовка H1 не идет подзаголовок H2. Между ними вставляют один или два вступительных интригующих лид-абзаца, в которых кратко обозначают тему статьи и ее полезность для читателя.
- При дроблении текста на подзаголовки должна строго выдерживаться их последовательная структура. После заголовка H1 идет подзаголовок H2, в него вкладываются подзаголовки H3. В свою очередь, H3 может включать в себя H4. В H4 вкладывается H5 и так далее. Когда же нам нужно закрыть последний подзаголовок и снова начать с H2, мы расставляем тэги на HTML-развертке нашего текста в обратной последовательности: H5, H4, H3 — и только потом вписываем новый подзаголовок, помеченный тэгом <h2>.
- Каждый подзаголовок начинается с прописной буквы. Желательно, чтобы в нем не было знаков препинания. Если от тире или запятых совсем нельзя отказаться, их стараются минимизировать.
И напоследок маленький, но значимый штрих в конце заголовка точка не ставится.

Следует добавить, что на практике в статьях довольно редко используются подзаголовки уровня ниже H3. Хотя это всецело зависит от желания вебмастера или автора. Если структура статьи того требует, ее можно разбить до уровня H6.
Не только заголовки высоких уровней с H1 по H3, но и подзаголовки более низких ступеней должны выделяться на фоне страницы и отличаться от жирного шрифта и тем более от обычного текста. Если у вас другая ситуация, надо зайти в настройки оформления текста на админ-панели вашей CMS и произвести соответствующие изменения.
Большая ошибка вебмастера, когда для выделения в тексте отдельных предложений или фраз вместо жирного выделения тэгом <strong> применяется тэг <h6>.
Неграмотное форматирование контента сбивает с толку поисковых роботов и ухудшает результаты ранжирования. Подзаголовки используются только в качестве емких названий смысловых частей документа. Никакой другой функции у них нет.
Поделитесь с друзьями:
Просмотров: 4068 Маркетинг
Автор: Александр Мишустин, Vertex seo


























Комментарии