Содержание

В этой небольшой, но достаточно полезной статье можно ознакомиться с информацией, как осуществляется грамотная оптимизация сайта при помощи использования таких популярных атрибутов, как title и alt. Каждый специалист, который занимается продвижением интернет ресурсов должен усвоить одно важное правило — в процессе работы необходимо обращать пристальное внимание на каждую мелочь, особенно технического плана.
Сюда можно отнести такой процесс, как оптимизация изображений. Это особый момент, правильное применение которой позволит обойти конкурентов на многочисленных страницах выдаваемого поиска. Использование всех мелочей и внимательное к ним отношение поможет получить сайту неоспоримое преимущество над иными аналогичными ресурсами.
Атрибут title и как правильно его использовать
Title — это специальный заголовок размещенного на сайте контента. По сути, это специальный тег заголовка текста или изображения. Для контента ресурса — это важная составляющая, потому заполнять его требуется в обязательном порядке. Если пренебречь данным правилом, ничего не произойдет, но именно это «ничего» пагубно сказывается на продвижении сайта. Если есть желание вывести сайт в ТОП без грамотного заполнения данного атрибута не обойтись.
Для контента ресурса — это важная составляющая, потому заполнять его требуется в обязательном порядке. Если пренебречь данным правилом, ничего не произойдет, но именно это «ничего» пагубно сказывается на продвижении сайта. Если есть желание вывести сайт в ТОП без грамотного заполнения данного атрибута не обойтись.
Существуют определенные требования к составлению и заполнению title.
В первую очередь это касается запрета на прописывание в заголовке большого количества ключевых слов.
На сайтах, как правило, присутствует большое контента графического и информационного, и если каждый заголовок будет состоять из большого количества ключевых слов, есть большая вероятность того, что поисковики выставят определенные санкции. Оптимальным вариантом составления заголовка будет окруженное текстом ключевое слово. К иным, не менее важным требованиям, соблюдаемым при составлении заголовка, можно отнести:
- Информационность — title обязательно должен отражать основную информацию по контенту;
- Оптимальная длина составляет 75 символов. Это требование которое предъявляется современными поисковиками;
- Не допустимо дублирование заголовков на одной странице.
Все это только небольшое количество требований, предъявляемых к составлению заголовков. Если же все это принимать во внимание и тщательно соблюдать, можно получить такие заголовки, которые помогут сайту быстро продвинуться в ТОП, получив огромное преимущество перед иными ресурсами. По той причине, что на сайте контент представлен не только в виде статей, но также есть изображения, определенные требования предъявляются и к ним, то есть к их названию или к alt.
Атрибут title дает полезную информацию относительно картинки, но при этом не относится к категории обязательных. Его рекомендуют прописывать профессионалы для того, чтобы владелец сайта получил возможность продвигать его не только по основному контенту, но также по многочисленным изображениям. Фразы, которые вносятся в title автоматически показывается при наведении на него мышки.
Это полезная функция, так как все, на что обращает внимание пользователя принимается по внимание в процессе ранжирования. При помощи title можно эффективно продвинуть сайт, но не уникализировать картинку. Сделать это можно при помощи прописанного на изображении доменного имени. Посредством заголовка можно просто осуществить добавочное преимущество при ранжировании, так как в нем можно прописать тематические ключевые слова.
Что такое атрибут alt и как его заполнять
Alt — это специальный тег, который описывает размещенное на сайте изображение. Многие профессионалы называют данную часть изображения «альтернативным текстом». Подобный заголовок также играет важную роль в процессе продвижения сайта, а также делает изображение уникальным, что автоматически положительно сказывается на продвижении сайта, поисковые системы относят данный фактор к плюсу сайта и поднимают его на подобными тематическими ресурсами.
При помощи заполнения Alt сайту можно придать определенной релевантности, сделать его страницу максимально качественной в плане ее описания. Стоит знать, что в отличии от title, который по большей части ориентирован на посетителей, важный атрибут alt прописывается по большей части для поисковиков, которые обращают на него внимание и продвигают сайт в поиске.
 Заголовок изображений охотно индексируется разными ботами и применяется ими для эффективного и быстрого определения содержимого многочисленных изображений. Все это очень важно для обнаружения и определения разных изображений.
Заголовок изображений охотно индексируется разными ботами и применяется ими для эффективного и быстрого определения содержимого многочисленных изображений. Все это очень важно для обнаружения и определения разных изображений.
Для повышения релевантности ресурса и для привлечения на сайт дополнительного трафика — это очень важно. Нужно понимать, что пренебрежение поиском и заполнением картинок приводит к тому, что владелец ресурса лишает его дополнительных пунктов, повышающих их рейтинг и место в поисковой системе.
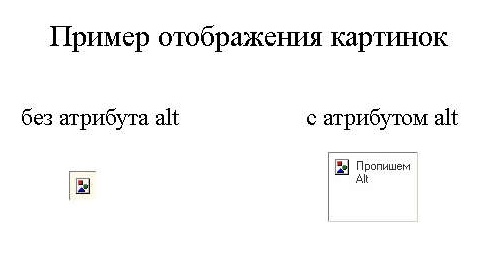
Грамотно прописанный alt пользователи сайтов могут увидеть в двух ситуациях — при отключении у браузера функции отображения картинок, что наблюдается все реже, так как качество интернет связи становится все лучше, а стоимость трафика все ниже. Говоря иными словами, заголовок изображения — это альтернативный вариант заголовка, который дает возможность увидеть, что было изображено на картинке на тот или иной момент. Еще одним вариантом, когда пользователь видит ALT, является получения информации в процессе задачи в строке поиска именно по картинкам.
Чтобы изображения на сайты в процессе соответствующего поиска, как и статьи, выдавались первыми, они должны соответствовать определенным требованиям:
- Атрибут alt по своему смыслу обязательно должен полностью соответствовать их общему содержимому, а также должен быть строго релевантным всему обтекающему ключи тексту.
- Общая длина заголовка изображения не должна быть более 250 символов, то есть примерно 3-4 слова.
- Применение ключевых фраз допустимо и важно, но только не все сразу, а несколько и все они должны быть максимально осмысленными. Можно найти одно самое подходящее ключевое слово, потом грамотно разбавить его парой дополнительных слов и потом все сделать так, чтобы общая ключевая фраза должна быть максимально естественной и читабельной. Допускается брать похожую с title фразу, но только если она не очень длинная и просто немного изменить ее, а потом вписать в название фото.
- Важным условием в составлении alt является запрет на употребление таких слов, как «купить», «цена» и «оформить».
Подводя итоги о правилах заполнения заголовка для изображений, можно отметить, что процесс составления подобной фразы осуществляется строго по желанию. На эффективное продвижение строгого влияния она не имеет, но непосредственное участие принимает в процессе образования необходимых поведенческих пользовательских факторов. Alt удобен для посетителей ресурсов, так как дает возможность быстро ознакомиться с описанием каждого изображения в виде определенной полезной подсказки, которая просто время от времени всплывает в процессе загрузки сайта.
Полностью заполненный заголовок и описания изображения принимается во внимание современными поисковыми ботами, дает оптимальную возможность принимать участие в процессе поиска по многочисленным изображениям.
Значительно повышается общая релевантность всего содержимого интернет страниц современными поисковыми и пользовательскими запросами. Что более важно, такое описание позволяет всем посетителям быстро узнать общее содержимое и суть картинки в случае, если пользователь отключил в браузере полезную функцию просмотра всех изображений. Говоря иными словами, преимуществ у Alt достаточно много и заниматься их составлением или нет, решать должен каждый разработчик индивидуально.
robots.txt исключает из индекса заданные в файле области сайта.
Имиджевые поисковые запросы привлекают пользователей, но прибыль будет высокая, если портал большой и с обширным каталогом товаров. Читай в нашей статье, как правильно подобрать ключи для таких запросов.
Узнай здесь, почему очень важно обращать внимание не только на внешние, а и на исходящие ссылки.
Как правильно прописать Alt?
 Работает подобный атрибут сайта следующим образом. Как только посетитель заходит на выбранный ресурс, он не сразу может видеть все присутствующие на нем изображения, особенно если подобная функция отключена. При этом вне зависимости от того, отображается или нет картинка на сайте, изображения обязательно будет принимать во внимание та или иная поисковая система. А чтобы он был без проблем видим, потребуется прописать его строго в соответствии с определенными правилами.
Работает подобный атрибут сайта следующим образом. Как только посетитель заходит на выбранный ресурс, он не сразу может видеть все присутствующие на нем изображения, особенно если подобная функция отключена. При этом вне зависимости от того, отображается или нет картинка на сайте, изображения обязательно будет принимать во внимание та или иная поисковая система. А чтобы он был без проблем видим, потребуется прописать его строго в соответствии с определенными правилами.
Процесс подписания картинок и изображений на сайте прост и понятен. После того как изображение было добавлено в редактор, потребуется просто активировать его редактирование и во всплывающем окне задать основные параметры изображения. Заполнять нужно все графы, а потом активировать обновления, чтобы все изменения, которые касаются изображения быстро вступили. Подобные действия нужно провести со всеми без исключения изображениями.
Все графы в процессе редактирования должны быть заполнены строго в соответствии с самим изображением, то есть важно полное соответствие тематике.
Подводя итоги
В процессе составления Alt стоит помнить, что фраза должна быть максимально естественной. Если есть необходимость внести в нее ключевые слова, сделать это нужно максимально естественно и в разумном количестве.
Это необходимо для того, чтобы изображение, а с ней и весь сайт, не попали по санкции поисковых систем. Тогда можно рассчитывать на то, что ресурс быстро пойдет вверх в поисковой выдаче. Грамотно подобранные и подписанные изображения — это дополнительный источник нахождения сайта целевыми пользователями.
Поделитесь с друзьями:
Просмотров: 3500 Маркетинг
Автор: Александр Мишустин, Vertex seo

























Комментарии