Содержание

Favicon — это специальная иконка, которая отображается в адресной строке браузера, в закладках, а также в выдаче основных поисковых систем и в некоторых иных сервисах. Она дает возможность на визуальном уровне отличить сайт от многочисленных аналогов, которые выходят в виде вкладок в окнах браузера, а также среди огромного количества ссылок в закладках. Подобная иконка гарантированно привлечет внимание к ссылке на продвигаемый ресурс в определенных сервисах, выгодно выделяя его среди других многочисленных сайтов.
окнах браузера, а также среди огромного количества ссылок в закладках. Подобная иконка гарантированно привлечет внимание к ссылке на продвигаемый ресурс в определенных сервисах, выгодно выделяя его среди других многочисленных сайтов.
По сути, favicon это обычный значок 16 на 16 пикселей, который очень много значит для владельца сайта. Зачем она нужна? Иконка дает возможность быстро и просто отыскать взглядом необходимую закладку, так намного легче искать значки и читать названия ресурсов.
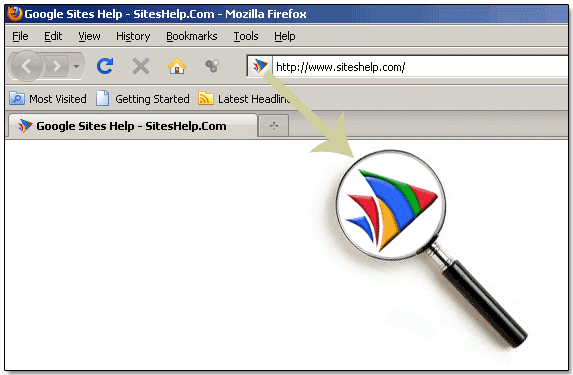
Если раньше картинку можно было видеть в адресной строке перед основным URL-адресом предварительно открытой страницы, но после того, как все поисковые браузеры были наделены возможностью поддерживать вкладки, подобные значки стали именно на них и перенеслись.
Основным преимуществом иконок является возможность быстро найти нужный сайт среди огромного количества открытых вкладок.
Зачем нужен favicon
Favicon — это небольшой по размеру значок, который имеет достаточно большое значение. Несмотря на свои относительно небольшие размеры, он относится к одному из основных факторов общего формирования бренда создаваемого и продвигаемого ресурса. Иконка подбирается таким образом, чтобы она полностью была отражена общая суть сайта.
Одновременно с этим значок должен быть максимально индивидуальным, то есть запоминающимся.

Основным предназначением Фавикона является значительная экономия времени посетителей на сайте. Как это происходит? Многие пользователи, которые используют интернет, в процессе работы часто используют большое количество вкладок, причем одновременно.
Если на вкладках отсутствует значок, но отмечается просто пустой квадратик, присутствует большая вероятность того, что сайт закроет его. Именно по этой причине нужно всегда делать так, чтобы посетитель, у которого на браузере находится много вкладок, легко находил все, что нужно среди многочисленных открытых страниц. Говоря иными словами, значок дает пользователю следующие преимущества:
- Значительное повышение узнаваемости.
- Увеличение показателей CTR.
- Серьезное улучшение основных поведенческих факторов.
Особенно важен значок для увеличения и общего улучшения поведенческих факторов.
Если человек занимается поиском определенной информации в поисковике, он гарантированно кликнет на тот сайт, который будет иметь Фавикон, игнорируя те ресурсы, на которых нет подобной иконки. Причина в обычном визуальном восприятии, которое для любого человека имеет огромное значение. Favicon облегчает выбор, а также позволяет сэкономить время пользователя.
Как сделать фавикон для сайта?
В интернет пространстве существует достаточно много специальных favicon generator, которые позволяют без особых навыков сконструировать достойный небольшой логотип сайта. Можно даже просто на автоматическом уровне переделать картинку в формат, который нужен для загрузки фавикона на ресурс. Среди них можно отметить:
- Faviсon.cc — это достаточно удобный онлайн-генератор современных фавиконов. Если использовать его, можно создать свою иконку, причем с самого нуля, сделав полный эксклюзив, то есть нарисовав его буквально попиксельно. Для этого в левой части окна нужно будет активировать кнопку «Create New Favcon».
- Favicon.ru — это более простой сервис, точнее генератор, который позволяет не просто преобразовать любое изображение в сети или на компьютере в преимущественном формате ICO с общим размером 16 на 16 пикселей. Это идеальная возможность для пользователя нарисовать логотип с нуля.
- Logaster — это современный онлайн-генератор логотипов, который незаменим при создании фавиконов. В отличие от иных сервисов не нужно рисовать дизайн своими силами, но достаточно просто конвертировать ее с установленного логотипа.
Часто недостаточно просто взять и скачать логотип, порой его нужно переделать, доработать или приукрасить. Сделать это можно при помощи специальных онлайн-сервисов:
- FaviconGenerator дает возможность полностью преобразовать логотип в нужный формат для последующей загрузки его в окно ПК. Это могут быть картинки PNG, JPEG, JPG, GIF;
- AntiFavicon – интересный генератор, на котором можно создавать фавикон с привлекательной надписью;
- FavIcon from Pics — достаточно просто сервис, который позволяет указать путь до картинки на ПК, с его помощью можно преобразовать ее, а потом скачать в специальном результирующий файл в стандартном формате ICO и GIF;
- DeGraeve — очень мощный генератор, который по функционалу похож на популярный Faviсon.cc. С помощью данного приложения можно сделать все с нуля или просто загрузить уже имеющееся изображение, которое потом достаточно будет просто немного подкорректировать и скачать уже в нужном формате и в подходящем размере;
- Online Favicon — один из самых функциональных инструментов, которые предназначены для самостоятельного создания и редактирования небольших логотипов.
Все это ресурсы, которые предоставляют возможность самостоятельно создавать и дорабатывать индивидуальные логотипы для сайта. Если нет необходимости в уникальности логотипа, если нет времени на создание иконки и подойдет какая угодно иконка, ее можно найти в готовом виде, используя специальные сервисы.
Как скачать готовый вариант?
В процессе выбора иконки стоит понимать, что она в первую очередь должна привлекать внимание многочисленных пользователей. Для поиска готового варианта можно использовать специальные коллекции бесплатных фавиконов:
- Галерея favicon.ico — здесь присутствует примерно 15000 мини-логотипов, которые можно использовать для сайта.
- Iconj — приличная коллекция иконок, которые были разработаны другими людьми и выложенными их в общий доступ.
- Favicon.cc предлагает более 55 тысяч самых разных вариантов на все случаи жизни. В наличии также имеются специальные анимированные фавиконы, которые можно будет видеть только в специальных браузерах.
Достаточно просто выбрать один из самых удобных ресурсов, скачать иконку и потом установить ее на сайт. Если при выборе или при создании Фавикона применить небольшие усилия, можно получить такой логотип, который позволит по одному только взгляду узнавать сайт. Добиться подобного результата можно только при самостоятельном выполнении Фавикона или при более тщательном подходе в процессе его выбора в готовом виде.
Семантическое ядро — это один из важнейших этапов создания сайта.
Длина атрибута alt не должна превышать 250 символов. Узнай в нашей статье, каким еще требованиям должен соответствовать атрибут alt.
SSL сертификаты бывают трёх видов — стандартные, специальные групповые и особые мультимедийного плана. Как выбрать подходящий, читай здесь.
Установка и удаление иконок
Установить иконку на сайте можно легко и быстро, следуя определенным советам и инструкциям. Осуществить данный процесс довольно просто, достаточно воспользоваться основными инструментами движка сайта. Как правило, в разделе настроек темы присутствует специальная опция, предназначенная для установки favicon, то есть можно использовать ее.
Установку можно произвести посредством внесения двух строчек в файл определенной темы или посредством применения специальных плагинов, предназначенных для выполнения этой задачи.
Скачивать специальные плагины — это не лучшее решение, так как установка favicon является по большей части разовым действием. По этой причине намного проще будет поступить более простым методом, то есть используя установленные функции на движках.
Для этой цели потребуется просто осуществить загрузку графического файла через специальный интерфейс. Более точные действия зависят от того, через какой движок осуществляется создание и настройка сайта. Как правило, после всех мероприятий останется только загрузить файл через специальный загрузчик, в котором графические файлы масштабируются в автоматическом порядке.
Удалить иконку намного проще, достаточно просто зайти в настройки страницы, выбрать вкладку, которая будет соответствовать установленной иконке и нажать на кнопку, за которой последует ее удаление. После сохранения операции иконка не появится на сайте и можно заняться поиском или созданием иного значка.
Поделитесь с друзьями:
Просмотров: 3535 Маркетинг
Автор: Александр Мишустин, Vertex seo

























Комментарии